TwitterやInstagramのアイコンを変えたい!と思うけどなかなか変えられないですよね。写真はなんか恥ずかしいし、絵を描くのもめんどう・・・なんて人も多いと思います。
私の場合は絵を描くのは嫌いではないのですが、色塗りができません。Youtubeなどで勉強してペイントしてもいいんですが、折角なのでAIモデルの1つであるPix2Pixをつかって着色してみようと思います。
Pix2Pixはimage to imageのAIで画像を入力して画像を出力することができます。これを利用して、スケッチ画像を入力し、着色した画像を出力するAIをつくっていこうと思います!
今回、学習したAIは↓の感じです。いい感じでできましたよ👍
Pix2Pixについては過去に記事を書いていますので併せてご覧ください。↓
学習環境
ローカル環境で学習を実施
PC環境
- OS : Windows 10
- CPU : AMD Ryzen7 5800
- メモリ : 16GB
- GPU : GeForce RTX3700 8GB
CUDA関連
- CUDA : 11.4
- cuDNN:8.2
Python
- Python 3.7.10
Pix2Pixモデルについて
2パターンのモデルで試してみました。大きな違いはフレームワークがPyTorchか、TensorFlowか。あとGeneratorのモデルもResNetか、U-Netかで違います。
- CycleGAN and pix2pix in PyTorch
ソースコードは↓を使わせてもらっています。
ダウンロードして必要なライブラリのインストールを実施してください。
GPUを使わないと学習にとんでもない時間がかかるのでGPUをつかいましょう。私の環境で学習時間は5~6時間かかりました。ローカル環境にGPUが無い方はGoogle Colabの使用をオススメします。
- Pix2Pix for Kaggle Notebook(TensorFlow)
比較のためにKaggleのNotobookコード(Generator:U-Net)をつかった学習も実施しました。このNotebookを参考にし、学習率、Batch size、Epoch数などをいじって学習しています。
※Kaggleへのアクセスはアカウント作成が必要となります。
データセットについて
ありがたいことにデータセットはKaggleにありました。↓をつかわせていただきました。
train data : 14,224枚
val data : 3,545枚

学習データは↓のように左が元画像、右がスケッチ画像のペアになったモノです。
データセットは作業ディレクトリへ↓のように配置してください。
/datasets
-> sketch2anime #このディレクトリを作成
->test #推論で使いたいデータを入れてください
->train #ダウンロードしたデータセット
->val #ダウンロードしたデータセットPix2Pixの学習
- CycleGAN and pix2pix in PyTorchの学習
学習の手順は過去の記事と同じです。AnacondaPromptやWindowsPowerShellで学習を実行していきます。
↓のコードを実行すると学習開始します。※時間がかなりかかりますのでご注意ください。
cd desktop/pytorch-CycleGAN-and-pix2pix
python train.py --dataroot ./datasets/sketch2anime --name sketch2anime_pix2pix --model pix2pix --direction BtoA --display_id 0 --n_epochs_decay 200 --batch_size 32- 引数の説明
- –dataroot : 画像保存場所
- –name : 学習モデルの名称
- –model : アルゴリズムの選択(今回はPix2Pix)
- –direction : 入力データと出力データの方向(今回は右側が入力、左側が出力のBtoA)
- –display_id : PyTorchの学習中データの可視化(今回は可視化しないため0)
- –n_epochs_decay:エポック数に対し学習率を下げる設定(今回は200epochsで学習率0になるように設定)
- –batch_size:バッチサイズ
- Pix2Pix for Kaggle Notebook
データパスおよびハイパーパラメータを変更して学習を実施しました。
データのパス指定
imgs_path = glob.glob('./datasets/sketch2anime/train/*.png')
imgs_path_test = glob.glob('./datasets/sketch2anime/val/*.png')活性化関数
generator_optimizer = tf.keras.optimizers.Adam(2e-5, beta_1=0.5) #2e-4で10epochs => 2e-5で10epochs
discriminator_optimizer = tf.keras.optimizers.Adam(2e-5, beta_1=0.5) #2e-4で10epochs => 2e-5で10epochsEPOCHS = 20(2e-4で10epochs => 2e-5で10epochs)

Pix2Pix学習結果
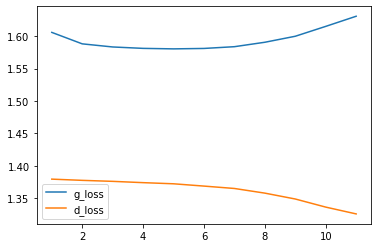
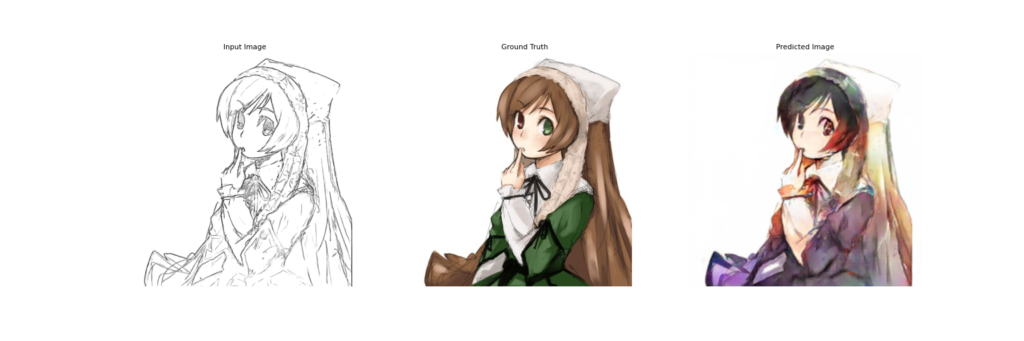
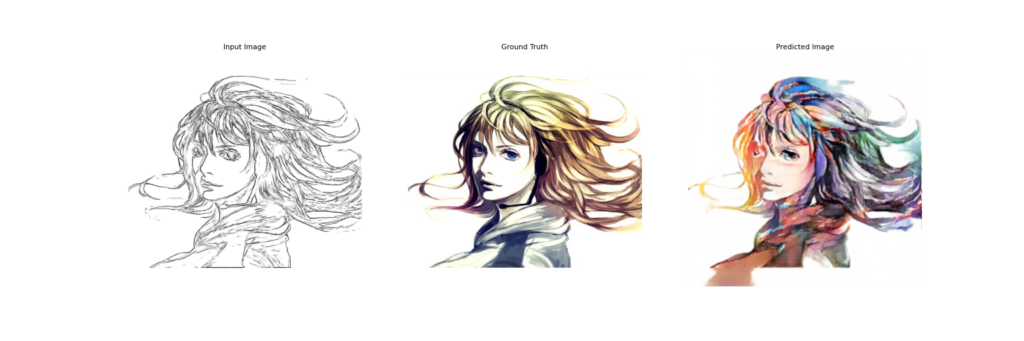
- CycleGAN and pix2pix in PyTorch
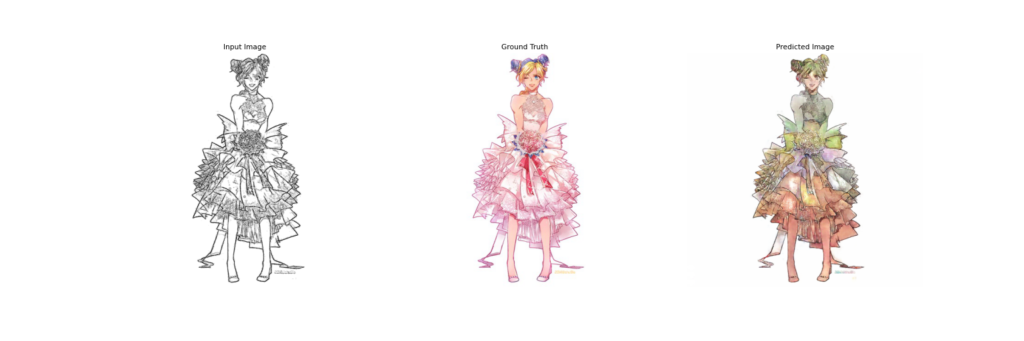
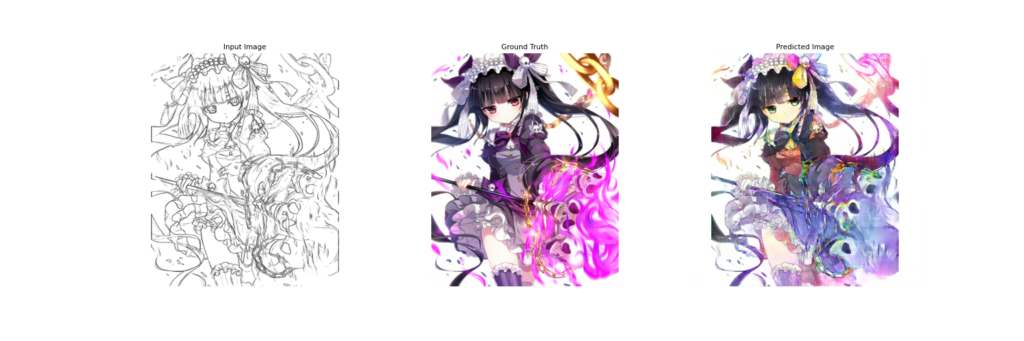
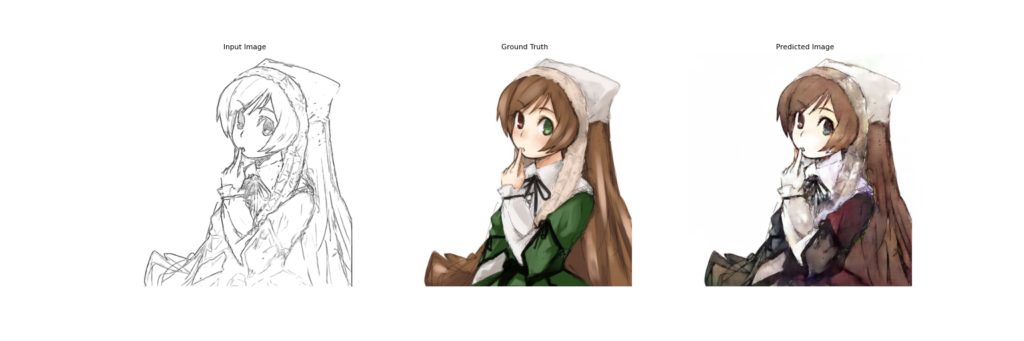
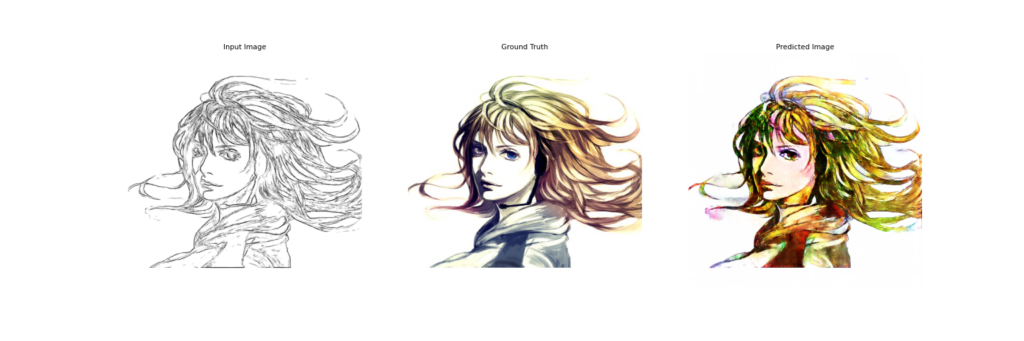
- Pix2Pix for Kaggle Notebook
Kaggle Notebookベースで学習した方が良い感じになる結果でした。
両者モデルで大きく違うところがGeneratorです。CycleGAN and pix2pix in PyTorchはResNet、Kaggle NotebookはU-Netになります。
GANモデルは基本的にDiscriminatorのロスは下がるのですが、Generatorのロスはなかなか下がりません。検証できていませんが、今回はU-Netがハマったような感じかと思います。
あとはフレームワークも違うのですが、今回の場合TensorFlowの方が相性がいいのかな?この辺りはよく分かりません😨
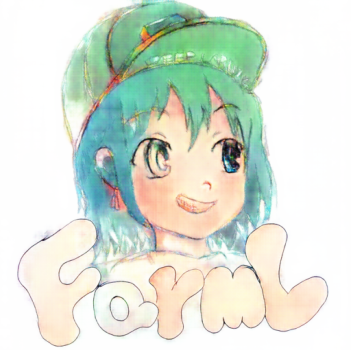
線画で試してみる
正解データのない線画で試してみます。(KaggleNotebookモデル)
やっぱり人が色を塗るのとは違いますが、これはこれで淡い感じで味があるかなと思います。
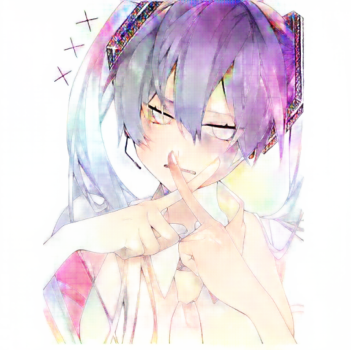
SNS用のアイコンに着色する(今回の本題!!)
いよいよSNSのアイコンに色を塗ってみます!かなりラフですが線画を描いてみました↓
これをAIで着色すると↓の感じです。
髪の毛、顔といったパーツの塗分けはできていると思いますが、油絵?や水彩画?のような感じですね。いわゆるアニメ塗りっぽい感じは出せませんでした。また、色が指定できないのがこのモデルの弱点ですね・・・
今回、GAN(Pix2Pix)モデルの学習を実施しましたが、過去の記事同様にすごく難しいと思いました。ですが予想外の生成をする面白みも大きいので、お時間ある方は是非試してみてください。時間はすっごくかかります👍
AIペイントサービスを試す
AIペイントはWEBサービスでもあります。今回はPetalica PaintとStyle2Paintsを試してみました。Style2Paintsは現在WEBサービスではなくローカル環境で実行するソフトです。
完敗です。ちょっと学習したモデルをつくる程度では適いませんでした😂





















コメント